The PaulieStrong
Foundation
Foundation
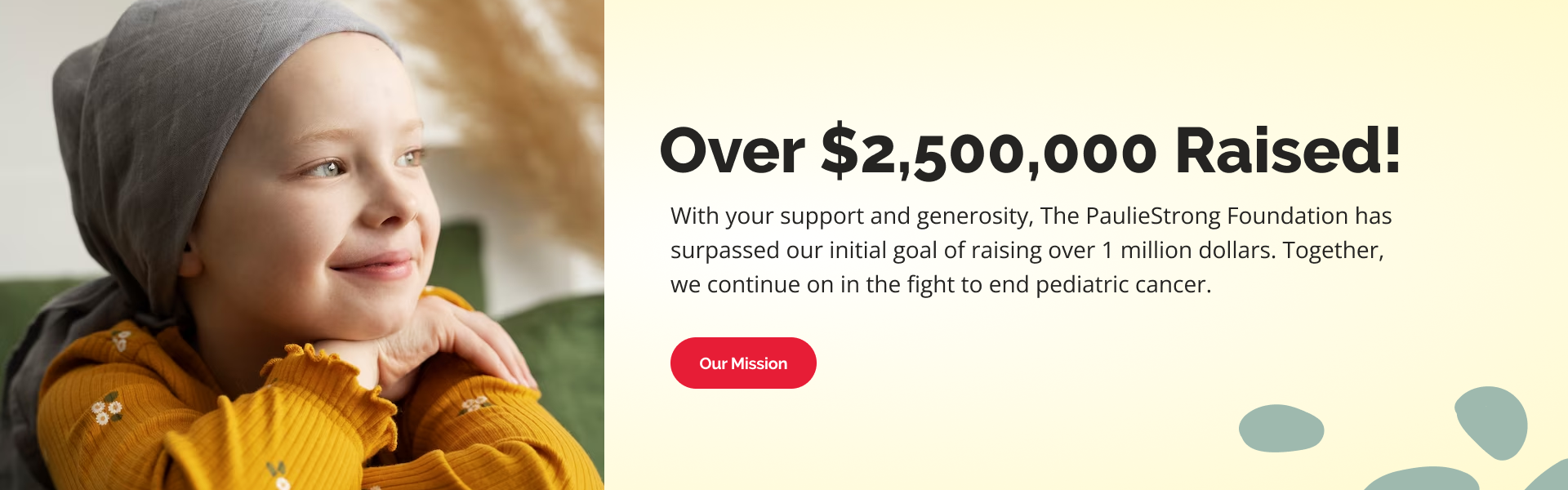
Devoted to bringing more awareness for children’s cancers.
Our mission is to generate research funding for safe, effective treatments and therapies.
$2,800,000Raised
Goal$3,000,000
Donate Now • Help a Child • Raise Money • Save a Live • #PaulieStrong • Finding Therapy in Cooking with Paul on the Grill
Upcoming Events

From fun runs to charity auctions, there’s something for everyone. Your participation and support will help us raise much needed funds for cancer research and support programs for these brave kids and their families.
There are no upcoming events.
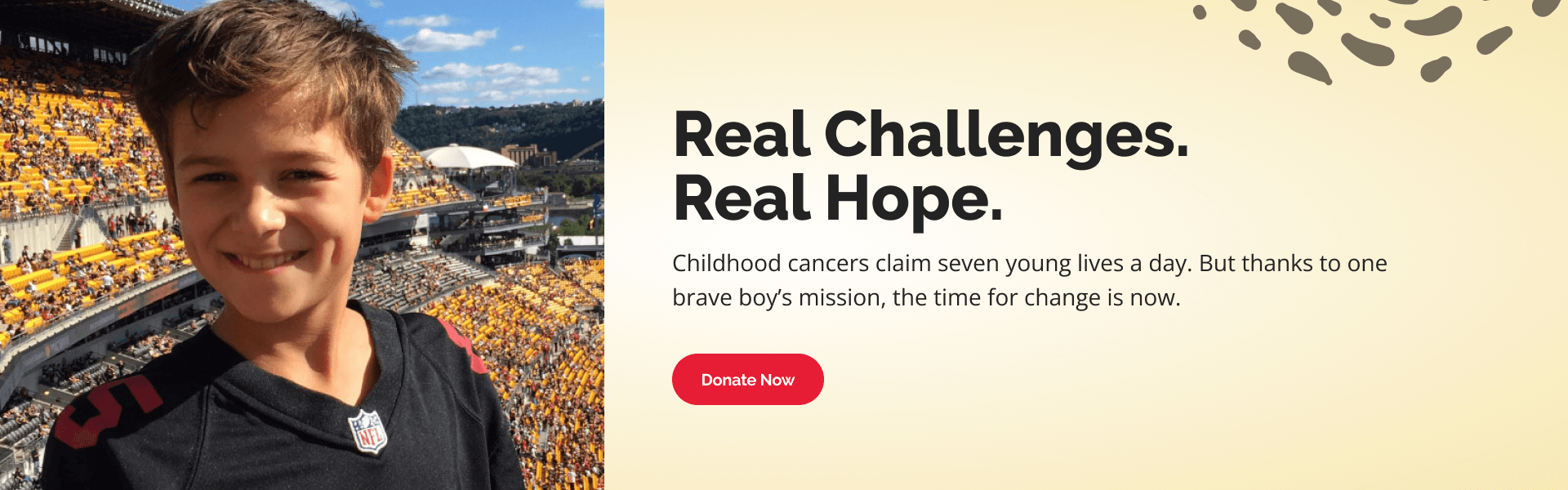
What We Face
Cancer is the #1 cause of disease death for children in the United States, yet only receives 4% of funding. But we can shift the tides by advocating for more research, more treatments, and more hope.

46
Children Diagnosed with cancer daily
40,000
Children undergo cancer treatment every year
2
Drugs have been developed in 20 years
What is Rhabdomyosarcoma?
Sarcomas are cancers that develop from connective tissues in the body, such as muscles, fat, bones, the linings of joints, or blood vessels. There are many types of sarcomas. Rhabdomyosarcoma (RMS) is a cancer made up of cells that normally develop into skeletal muscles. The body has 3 main types of muscles.
- Skeletal (voluntary) muscles are muscles that we control to move parts of our body.
- Smooth muscle is the main type of muscle in internal organs (except for the heart). For example, smooth muscles in the stomach and intestines push food along as it is digested. We do not control this movement.
- Cardiac muscle is the main muscle type in the heart.
Our Sponsors
Donate by Shopping #PaulieStrong

Wearing this gear helps spread awareness for our cause, and a portion of all proceeds will directly benefit our foundation.
-

Embroidered Champion Packable Jacket
$50.00 – $55.00 Select options This product has multiple variants. The options may be chosen on the product page -

Embroidered Beanie
$21.00 Select options This product has multiple variants. The options may be chosen on the product page -

Pom-Pom Beanie
$21.00 Add to cart -

Glossy Magic Mug
$15.00 Read more